Hvis du er webudvikler eller ejer en onlinevirksomhed, er du måske nysgerrig efter at vide, hvordan et mobilwebsted ser ud på en computer. Udseendet og funktionaliteten af din mobilside kan være afgørende, da mere end halvdelen af internettrafikken kommer fra telefoner. Kunder er mere tilbøjelige til at blive på et websted længere eller købe noget, hvis det er visuelt tiltalende. En skrivebordsvisning kan også hjælpe dig med at foretage redigeringer og løse mulige problemer hurtigere.

Heldigvis er dette en forholdsvis ligetil proces. I denne artikel viser vi dig, hvordan du får vist en mobilversion af et websted på forskellige enheder og browsere.
Sådan får du vist mobilversionen af et websted i Chrome på en Mac
I Chrome kan du teste frontenden og se, om alle webstedets komponenter fungerer korrekt ved at bruge et indbygget udviklerværktøj kaldet DevTools. Fordi det giver foruddefinerede enhedsvalg, er DevTools den bedste måde for udvikleren til hurtigt at skifte visningen fra desktop til mobil og omvendt uden nogen udviklerudvidelser.
Du kan også ændre skærmstørrelsen, så den passer til dine behov og justere skærmbredden og -højden for at se, hvordan din hjemmeside vil se ud på forskellige skærmstørrelser. For at gøre det på en Mac skal du følge disse trin:
- Start Google Chrome-browseren, og gå til det websted, du vil se.

- Tryk på F12 på dit tastatur for at få adgang til DevTools.

- Når tilstanden er slået til, skal du klikke på ikonet Toggle Device Emulation.

- Du kan vælge fra en liste over iOS- og Android-enheder for at efterligne dem.

- Det vil vise webstedet i den mobilformular, du har valgt.

Når du er færdig, skal du bare lukke vinduet med udviklerværktøjer for at lukke mobilversionen af webstedet.
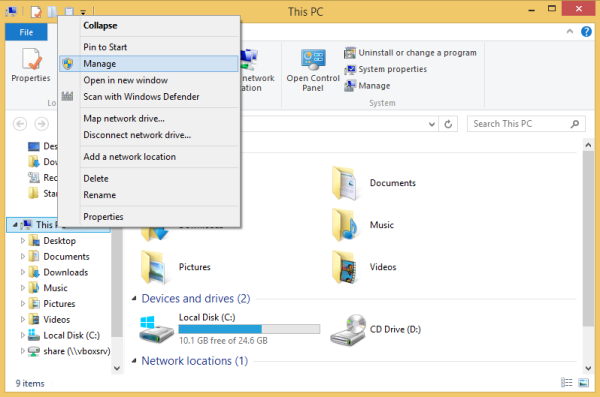
Sådan får du vist mobilversionen af et websted i Chrome på en Windows-pc
Hvis du vil se en mobilversion af et websted på Windows PC i Chrome, er det en ret lignende proces:
- Åbn Chrome-browseren.

- I Chrome skal du gå til det websted, du ønsker at se i mobilversionen.
- Højreklik på websiden, og vælg Inspicer i menuen.

- For at gå til Udviklerværktøjer skal du klikke på fanen Flere værktøjer og vælge Udviklerværktøjer eller trykke på F12 for at åbne DevTools.

- Vinduet Udviklerværktøjer åbnes.
- Klik på Device Toggle-ikonet for at skifte til Mobile Site View Mode.

- Vælg den mobile enhed, du gerne vil efterligne (valgfrit).

- Du kan nu ændre skærmens dimensioner, så de passer til dine behov.
Sådan får du vist mobilversionen af et websted i Chrome på en Chromebook
Adgang til mobilversionen af et websted i Chrome ved hjælp af en Chromebook ligner meget de to første metoder.
- Åbn Google Chrome-webbrowseren.

- Åbn den webside, du vil have adgang til på din mobilenhed.

- For at få adgang til menuen skal du klikke på det lodrette ikon med tre prikker.

- Træk musen over punktet Flere værktøjer på listen.

- Vælg Udviklerværktøjer.

- Vinduet Udviklerværktøjer i browseren åbnes.

- Skift visningstilstand for mobilwebsted ved at klikke på ikonet for enhedsskift.

Dette vil bringe brugergrænsefladen til mobilsiden frem. Du kan også vælge den foretrukne enhedsoplevelse ved at vælge mærke og model fra rullemenuen. Websiden opdateres som et skrivebordswebsted, hver gang du lukker konsollen til udviklerværktøjer.
Sådan får du vist mobilversionen af et websted i Firefox på en Mac
Du kan bruge andre webbrowsere som Firefox til at se en mobilside på en Mac-desktop. Ændring af størrelsen på browservinduet er en af de metoder, de fleste webudviklere bruger til at evaluere det responsive designwebsted. Men det meste af tiden vil dette alternativ ikke forekomme acceptabelt.
Det er her, Firefox-browserens webudviklingsfunktioner er nyttige. Du kan gennemse dine websider i flere opløsninger, hvis du ved, hvordan du får adgang til mobilversioner af websteder i Firefox. Følg disse trin:
- Åbn mobilversionen af det websted, du ønsker at se.
- Højreklik på websiden og vælg indstillingen Inspicer i menuen.

- Vælg den responsive designtilstand.

- Vælg skærmstørrelsen på webstedet.

Sådan får du vist mobilversionen af et websted i Firefox på en Windows-pc
Windows-pc'er har også mulighed for at se mobilversioner af websteder, der bruger Firefox. Sådan gør du:
- Start Firefox på din pc.

- Gå til den hjemmeside, du vil se som en mobilversion.

- Gå til Indstillinger ved at klikke på det vandrette ikon med tre bjælker.

- Du vil se en rullemenu, hvor du skal vælge en webudviklerindstilling.

- Vælg Responsiv designtilstand.

- Endelig kan du vælge en smartphonemodel for at se, hvordan dit websted vil se ud på den pågældende enhed.

Sådan får du vist mobilversionen af et websted i Safari på en Mac
Vi har dækket, hvordan du får vist et mobilwebsted på en computer ved hjælp af Chrome og Firefox. Men hvad med standardbrowseren, der følger med Mac-enheder, Safari? Heldigvis er det også muligt at se en mobilversion af en hjemmeside i Safari.
- Start Safari-browseren.

- Gå til den hjemmeside, du vil se som en mobilversion.

- Klik på Indstillinger og derefter på menuen Udvikl.

- Fra rullemenuen skal du vælge Enter Responsive Design Mode.

- Du kan nu se mobilversionen af hjemmesiden.

Yderligere ofte stillede spørgsmål
Kan jeg se desktopversionen af et websted på min telefon?
Svaret er ja! Du kan skifte fra mobilversionen til desktopversionen for at tjekke den ud uden at bruge en computer. Trinene til at skifte mobilversionen til desktopversionen i Chrome er som følger:
1. Gå til det websted, du vil se i skrivebordsvisning.
2. Tryk på ikonet med tre prikker for at få adgang til menuen.
3. Vælg indstillingen Skrivebordsvisning nu.
Husk, at disse trin kan variere afhængigt af den telefon, du bruger.
hvordan man ændrer itunes backup-placeringsvinduer 10
Gør mobilwebdesign nemmere
Udviklerværktøjerne er fantastiske til at analysere og ændre en mobilversion af et websted på en desktop uden at skifte enhed. Du kan ændre skærmstørrelsen for at se, hvordan komponenterne fungerer på forskellige enheder. Du kan justere forskellige komponenter og oprette webstedet til flere skærmstørrelser ved hjælp af den responsive tilstand.
Når designeren designer et websted, skal designeren altid huske på, hvordan frontenden af webstedet ser ud på telefoner, tablets og desktops. Brug af metoderne beskrevet i artiklen kan også hjælpe udvikleren med at gøre det og også med at identificere, hvilke komponenter på et websted, der skaber problemer for at løse dem.
Har du nogensinde prøvet at se en mobilversion af et websted på dit skrivebord? Hvilken browser foretrækker du at bruge til at gøre det? Fortæl os det i kommentarfeltet nedenfor.