En af de mest populære kildekode-editorer, Visual Studio Code, almindeligvis kaldet VS Code, er meget begyndervenlig. Dens brugervenlige grænseflade og avancerede funktioner gør den til en favorit for både begyndere og veteranprogrammører.

Hvis du er ny til VS Code og leder efter en forenklet guide til at køre kode, er du på det rigtige sted. Vi guider dig gennem opsætning af nødvendig software og kørende kode ved hjælp af velkendte sprog som C/C++ og Python, samt hvordan man kører kommandolinjeargumenter.
Genvejen til at køre kode i VS-kode
I VS Code skal du kun bruge en genvej til at køre din kode. Den genvej er Ctrl + Alt + N . Der er et par flere måder at køre kode på.
installer Chrome OS på gammel bærbar computer
Presser F1 og derefter vælge Kør kode virker også. Hvis du vil skrive det ud efter at have trykket F1 , du er fri til at gøre det også.
Brugere kan højreklikke på teksteditoren og derefter vælge Kør kode i kontekstmenuen. Med kun to klik vil din kode køre.
'Kør kode' er også en mulighed i editorens titelmenu og filstifinderens kontekstmenu.
Hvis du ønsker at stoppe din kode i at køre, er genvejen Ctrl + Alt + M . Presser F1 lader dig også vælge Stop kodekørsel mulighed. Denne mulighed er også tilgængelig i editorens titelmenu og Udgangskanal .
Til sidst kan du højreklikke på Udgangskanal for at åbne kontekstmenuen og vælge Stop kodekørsel .
At lære disse genveje og metoder skulle gøre det lidt nemmere at køre og stoppe kode i forskellige situationer.
Sådan kører du C-kode i VS-kode
Udover at kende C-kode og VS-kode, skal du downloade C/C++-udvidelsen. Uden det vil du ikke være i stand til at køre C-kode i VS-kode.
Dette er instruktionerne til at køre C-kode i VS-kode:
Opsætning af den nødvendige software
- Start VS Code.

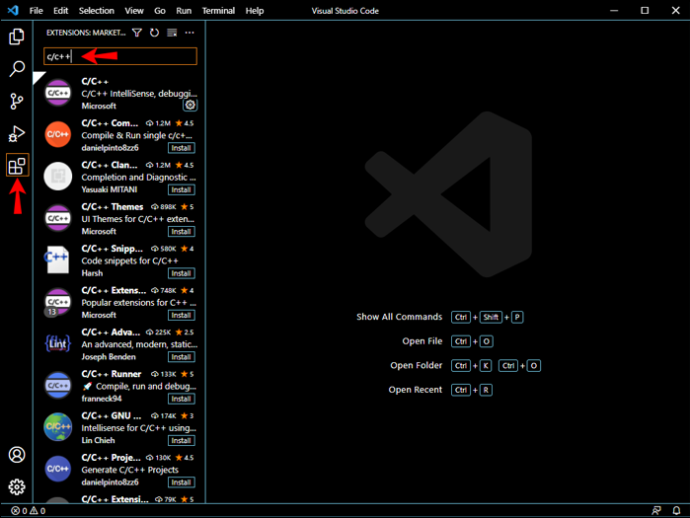
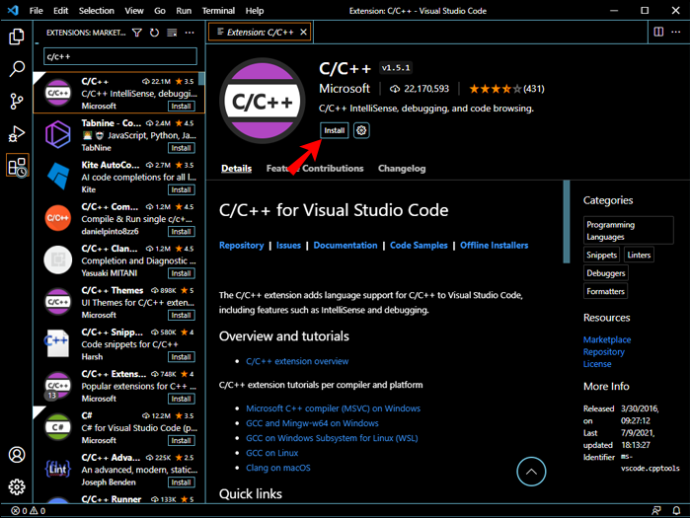
- Find C/C++-udvidelsen på udvidelsesmarkedspladsen.

- Installer udvidelsen.

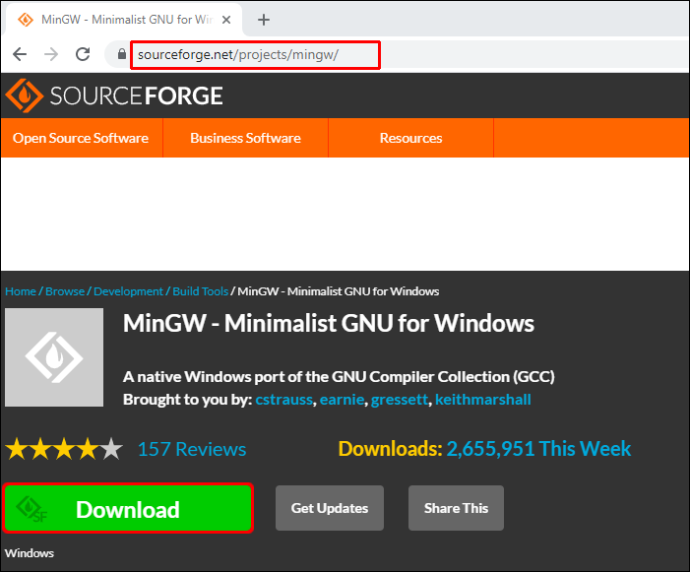
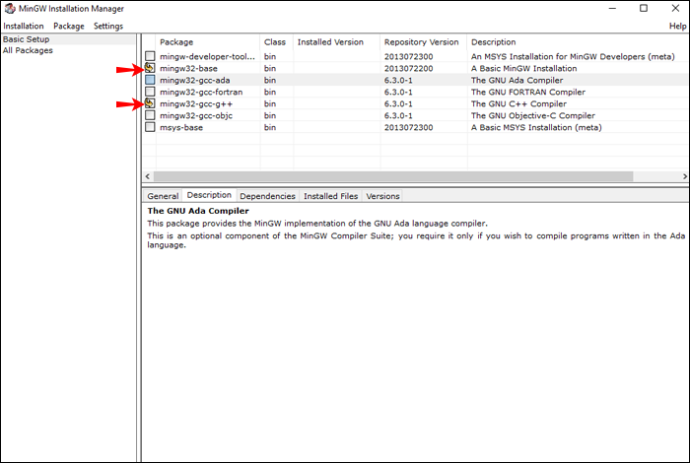
- Download og installer MinGW .

- Sørg for at installere mulighederne 'Mingw32-base package' og 'Ming32-gcc-g++ package'.

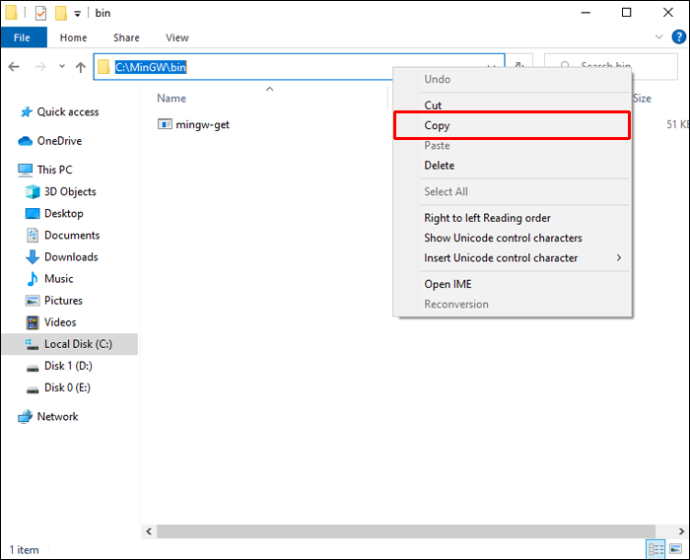
- Kopier stien til mappen 'bin' i MinGW.

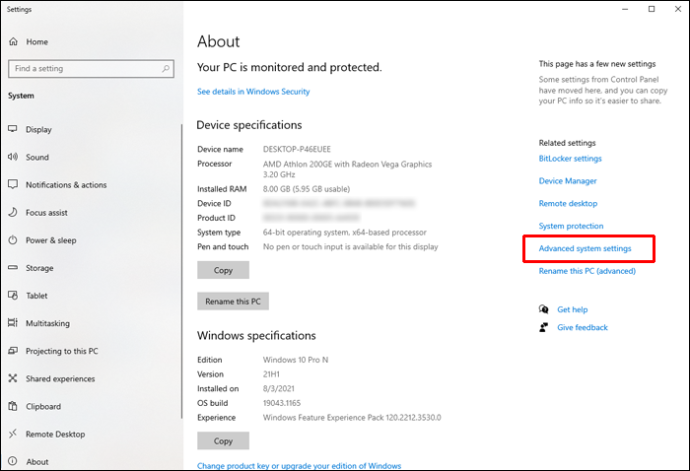
- Gå til Windows' avancerede systemindstillinger .

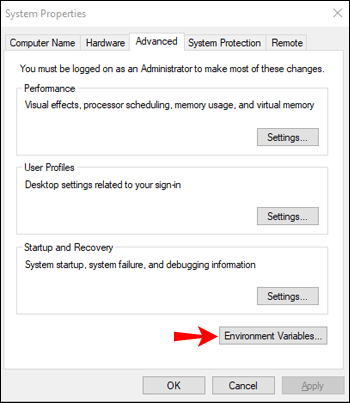
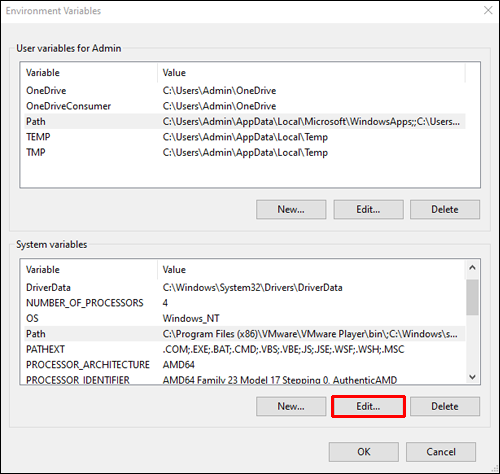
- Vælg miljøvariabler .

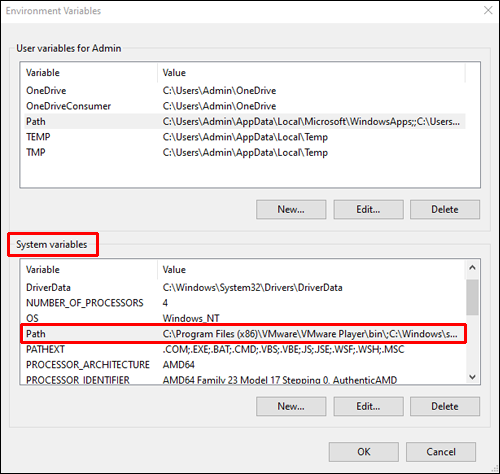
- I den Systemvariabler sektion, klik Sti .

- Vælg Redigere .

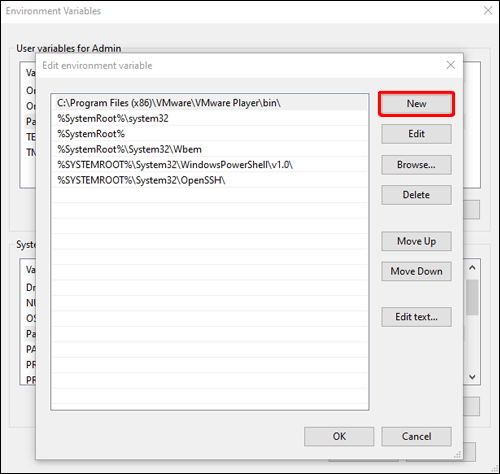
- Herfra, klik videre Ny .

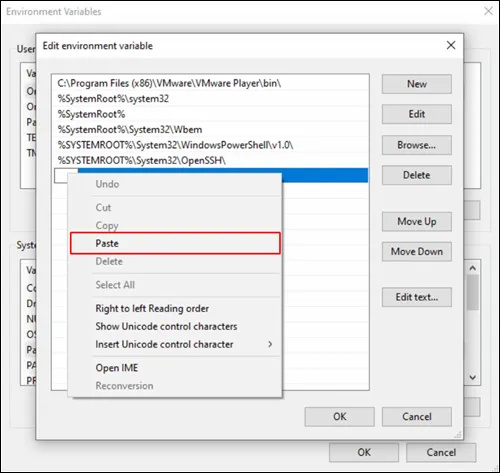
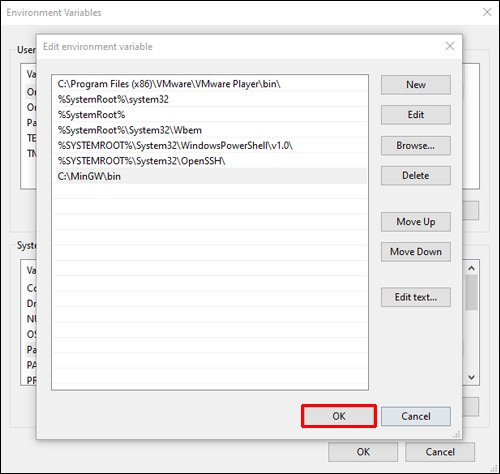
- Indsæt MinGW-stien, og klik på Okay knap.

- Klik Okay for de andre popup-vinduer.

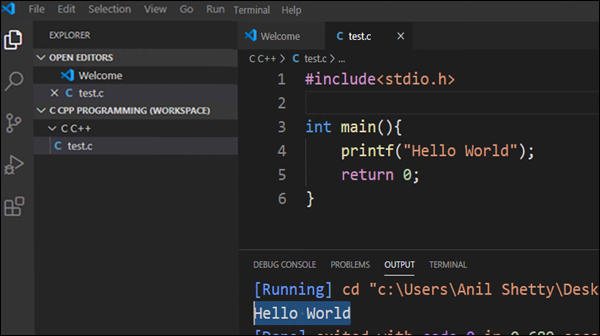
Kodning i VS-kode
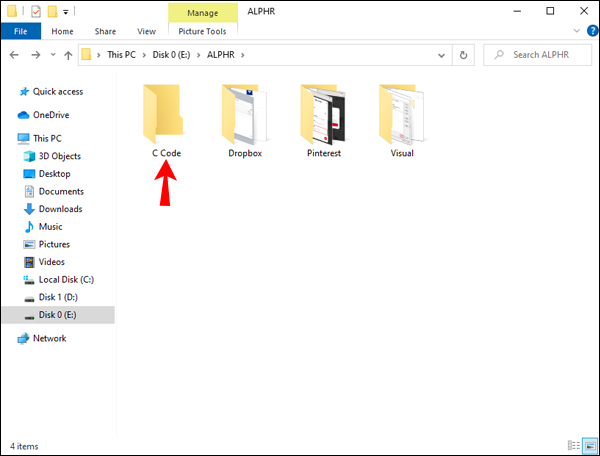
- Opret en mappe til din C-kode.

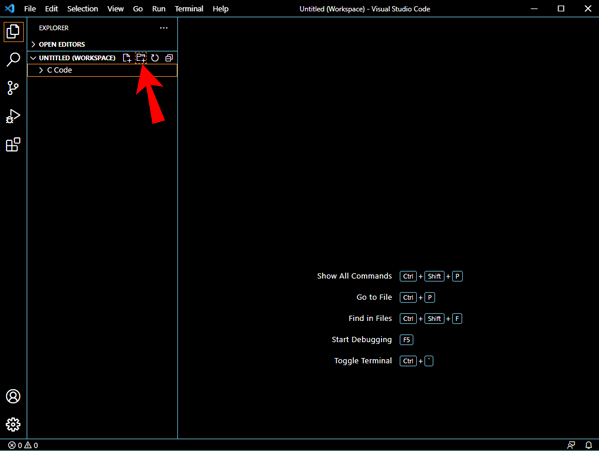
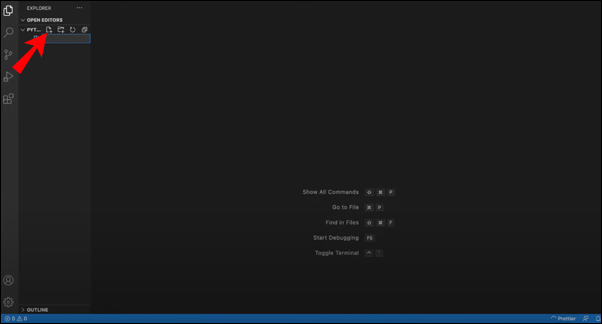
- Tilføj mappen til VS-kode, og hold derefter musen over C-kode-mappen og klik på + knap.

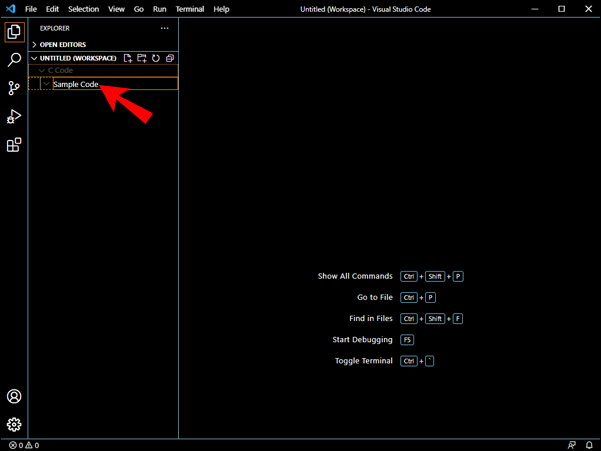
- Skriv filnavnet.

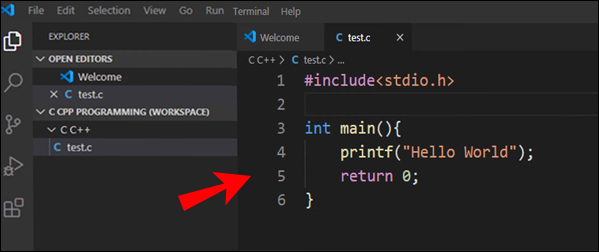
- Start kodning i C.

- Kør koden med Ctrl + Alt + N eller en af de andre metoder nævnt ovenfor.

Når du har gennemført engangssoftwareopsætningen, vil du nemt kunne bruge VS-koden og C-sproget. Bare sørg for, at de andre nødvendige programmer er korrekt installeret, før du kører kode, især pakkerne.
Sådan kører du Python-kode i VS-kode
At køre Python-kode i VS-kode er relativt nemt. Du skal bruge en udvidelse og en Python-tolk. Førstnævnte findes på VS Code extensions-markedspladsen, men Python-fortolkere varierer afhængigt af, hvordan de er installeret.
hvordan man opretter en Facebook-genvej
Før du installerer de andre, bør du allerede have Python på din pc. Det er også vigtigt at verificere det på forhånd.
Lad os komme ind i kodningsprocessen med de foreløbige af vejen.
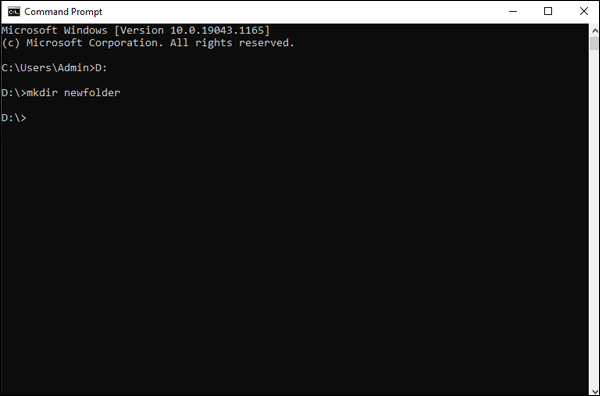
- Med en kommandoprompt skal du oprette en tom mappe og åbne den.

- Åbn VS Code i den nye tomme mappe.

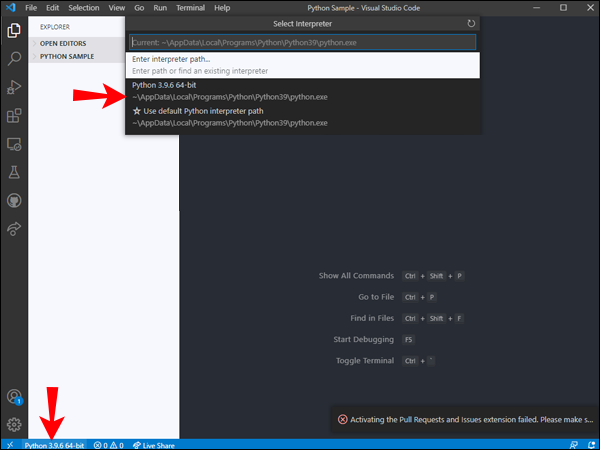
- Vælg den Python-fortolker, som VS-koden skal bruge.

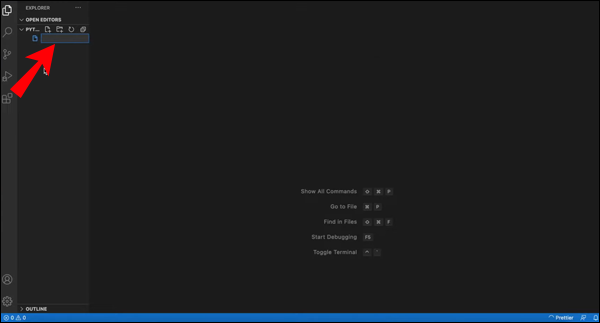
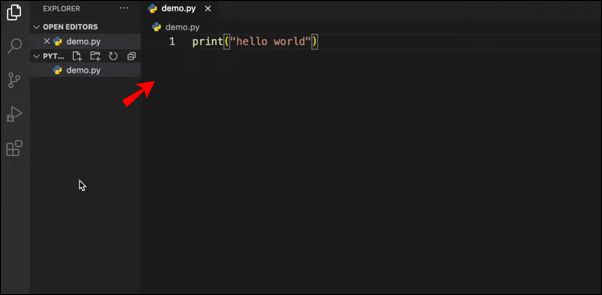
- Opret en Python-kildefil.

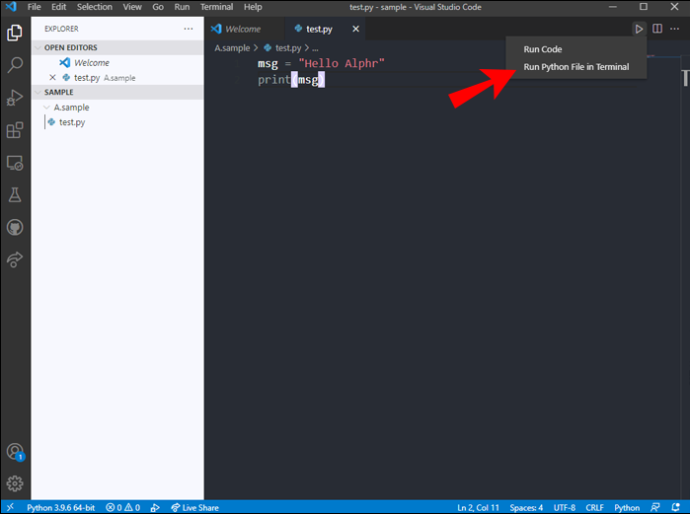
- Start kodning i Python.

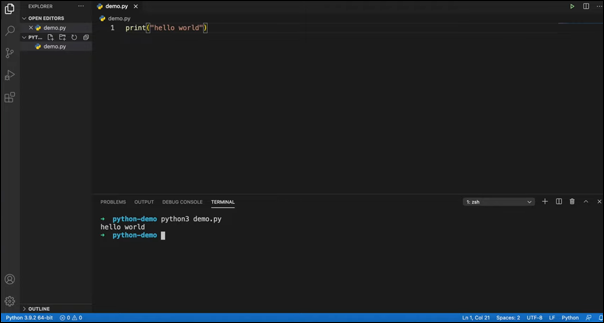
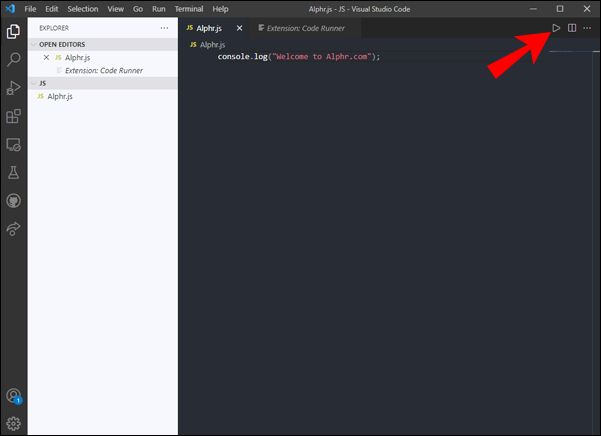
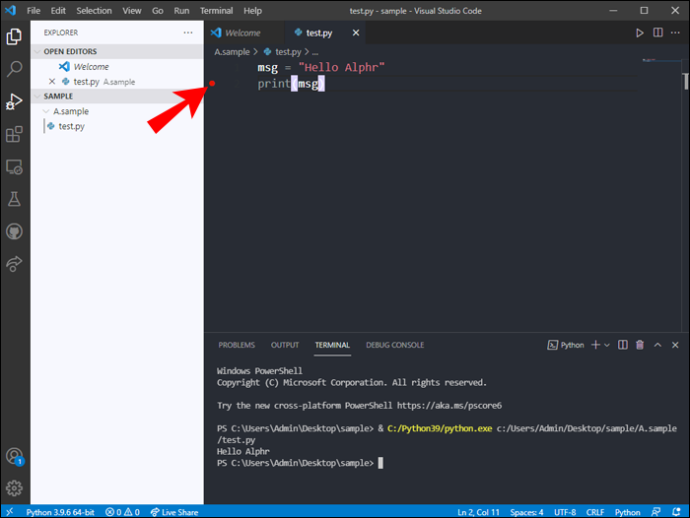
- Kør Python-koden ved at klikke på ' Spil ”-knappen i øverste højre hjørne af din editor.

Den tolk du installerer afhænger af dine behov, men VS Code fungerer utrolig godt med Python uanset dit tolkvalg.
Sådan køres JS-kode i VS-kode
JavaScript fungerer endnu bedre i VS-kode, da sidstnævnte allerede har JavaScript IntelliSense, refactoring og yderligere avancerede funktioner til sproget. Da VS Code fungerer så godt med JS Code, er der lidt foreløbig konfiguration nødvendig for at begynde at arbejde med det samme.
Sådan kører du JavaScript-kode i VS-kode:
- Download og installer NodeJS på din pc.

- Start VS Code og opret en ny mappe.

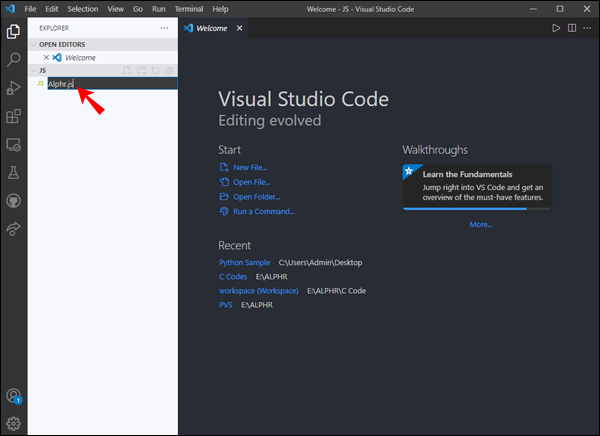
- Skriv i JS og navngiv filen med filtypenavnet .js.

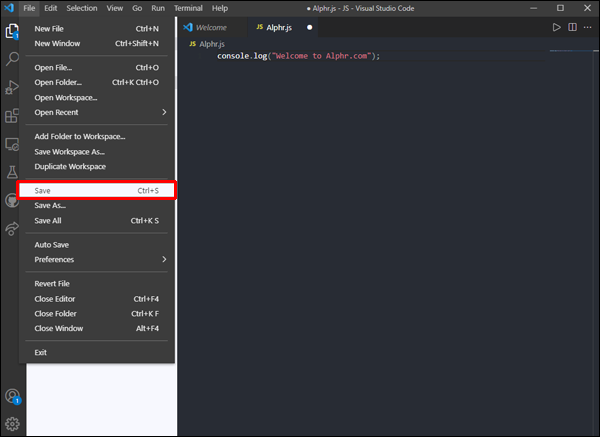
- Gem ændringerne.

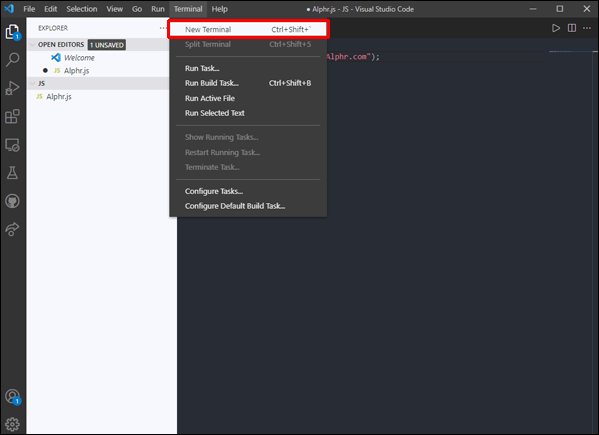
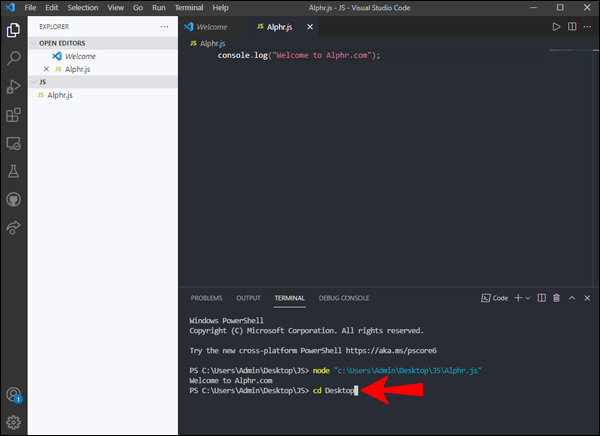
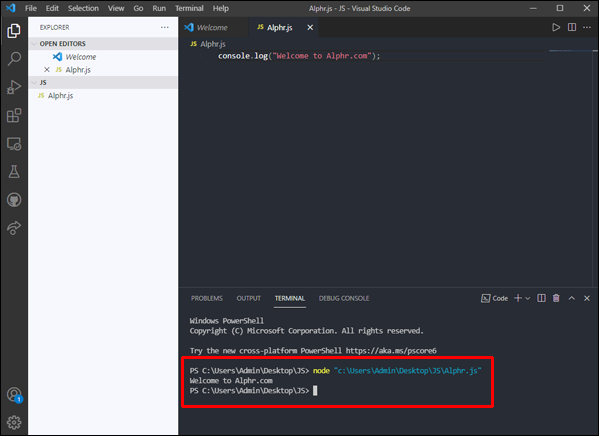
- Åbn en VS Code terminal.

- Skriv '
cd yourdirectoryname' for at navigere til JavaScript-koden.
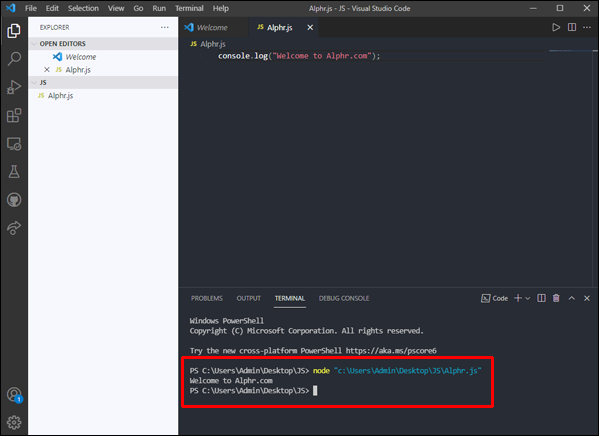
- Hvis du vil kontrollere dit kodeoutput, skal du skrive '
node yourfilename' og vente.
Dit bibliotek og dine filer vil blive navngivet anderledes, så vi inkluderede kun disse som pladsholdernavne.
Der findes også en mere ligetil måde at køre JavaScript-kode på:
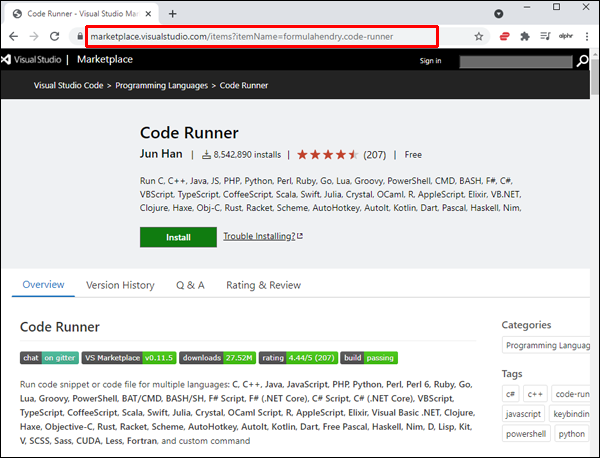
- Installere Code Runner .

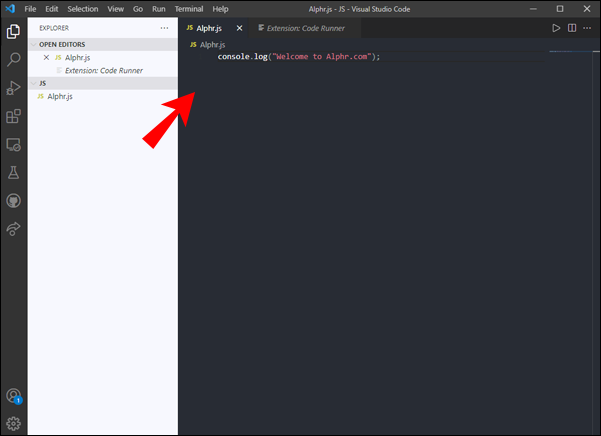
- Skriv eller åbn en JavaScript-kodefil.

- Kør koden med Ctrl + Alt + N eller enhver anden metode.

- Outputvinduet viser din kode.

Hvis du kun vil teste nogle få linjer kode og derefter gemme den, skinner denne metode. Du kan afslutte inden for et minut og have en fil klar til at gemme til fremtidig brug.
Sådan køres kode med argumenter i VS-kode
Kommandolinjeargumenter er til debugging eller lancering af kodefiler, og VS Code er fuldstændig kompatibel med disse typer koder og debugging. I dette afsnit lærer du, hvordan du kører kode med argumenter.
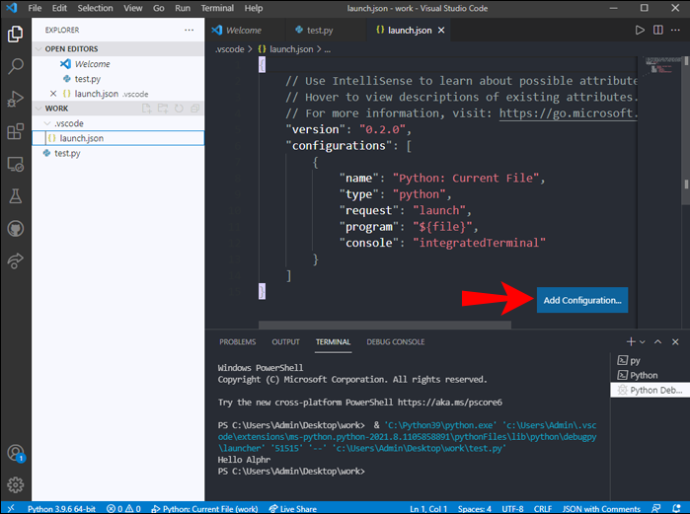
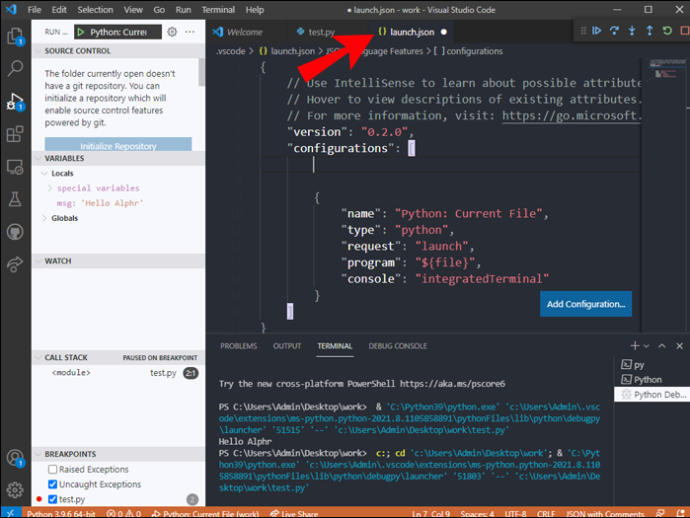
Før du gør det, skal du hente 'launch.json.' Hvis du ikke har det, kan du oprette det ved at følge disse trin:
- Gå til Løb .

- Vælg Tilføj konfiguration .

Følgende trin er til at køre kode med argumenter:
- Åbn launch.json og tilføj dine argumenter.

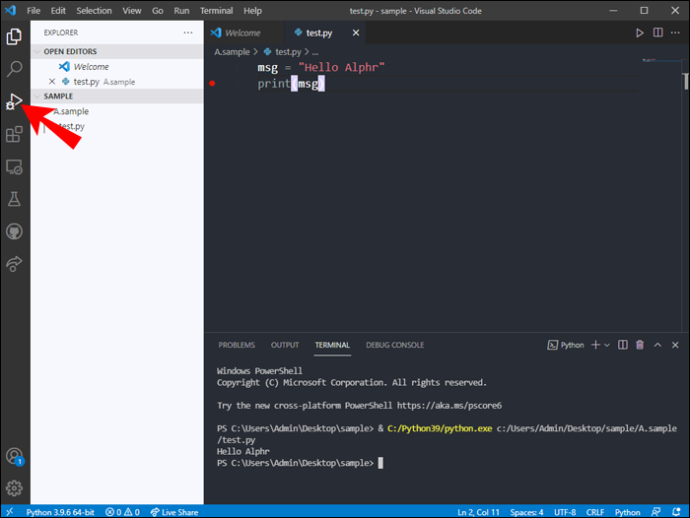
- Vælg den fil, der skal fejlfindes.

- Klik Kør og fejlfind for at fejlsøge din kode.

Dette er det grundlæggende i at køre din kode med argumenter. I dette tilfælde taler vi om Python, da det er det enkleste eksempel.
Kodning gjort let
Med denne viden skulle det at køre kode i VS Code blive lige så naturligt som at trække vejret - med nok øvelse. De forskellige sprog, du kan bruge med VS-kode, gør det til en kraftfuld og ligetil IDE at hente. Som sådan anbefaler mange udviklere stærkt, at håbefulde programmører lærer at bruge det.
hvordan man dristige ting i uoverensstemmelse
Kan du lide at bruge VS Code? Hvad synes du om grænsefladen? Fortæl os dine tanker i kommentarfeltet nedenfor.