I de sidste par år er Figma hurtigt vokset i popularitet, og det er ikke underligt. Den gratis cloud-baserede software er let tilgængelig på alle enheder og kræver ingen afdrag eller downloads. Fra design af mobilapp-grænseflader til fremstilling af opslag på sociale medier, med Figma kan du eksperimentere med alle mulige grafiske designfunktioner og udvide dine færdigheder.

For endnu mere ensartethed i dine designs, kan du overveje at bruge komponenter i dit arbejde. Komponenter er brugergrænsefladeelementer (UI), der kan bruges på tværs af flere filer på Figma. Disse kan ofte være en stærk tilføjelse til dine designs og forbedre deres generelle kvalitet.
Uanset om du er ny til Figma eller har brugt det i et stykke tid og er usikker på, hvordan du bruger komponenter med succes, er vi her for at hjælpe.
I denne artikel vil vi undersøge, hvordan du bruger Figma-komponenter, og hvordan dette kan hjælpe dig med at løfte dit arbejde.
Hvis du er interesseret i at finde ud af mere, så fortsæt med at læse.
Sådan bruges komponenter i Figma
At mestre brugen af komponenter kan hjælpe dig med organisering og konsistens, når du betjener Figma. Disse UI-elementer kan bruges igen og igen over forskellige designprojekter, du måske arbejder på. En komponent kan laves i et ikon, en knap og mere, afhængigt af dit projekt.
Det fantastiske ved at introducere komponenter til din Figma-oplevelse er, at det sparer dig for en masse tid. Eventuelle ændringer, du måtte foretage på én komponent, opdateres automatisk på de andre. Dette kan være særligt nyttigt, hvis du har en stram tidsramme eller samarbejder med andre designere og ønsker at fremskynde din arbejdsgang.
Når du kommer i gang, vil du bemærke, at der er to sidebjælker på hver side af det hovedlærred, du bruger. Du kan bruge værktøjer fra en af disse sidebjælker til at redigere dit projekt.
Sidebjælken i højre side giver dig adgang til alle prototypeindstillinger og giver dig mulighed for at justere eller redigere eventuelle egenskaber for dine komponenter. Sidebjælken til venstre viser dig dog de lag, aktiver og sider, der bruges i dit projekt. Dette kaldes lagpanelet.
Komponenter bør introduceres til dit arbejde ret tidligt. De hjælper dig med at bevare ensartethed i dine designs og giver dig mulighed for at fremskynde den hastighed, hvormed du foretager ændringer på tværs af dine projekter. Der er to nøgleelementer i en komponent:
- Hovedkomponenten (eller hovedkomponenten) (firedobbelt diamantikon)
- En instanskomponent (enkelt diamantikon)
Hovedkomponenter
Før noget andet skal du først oprette masterkomponenten. For at gøre dette skal du følge nedenstående trin:
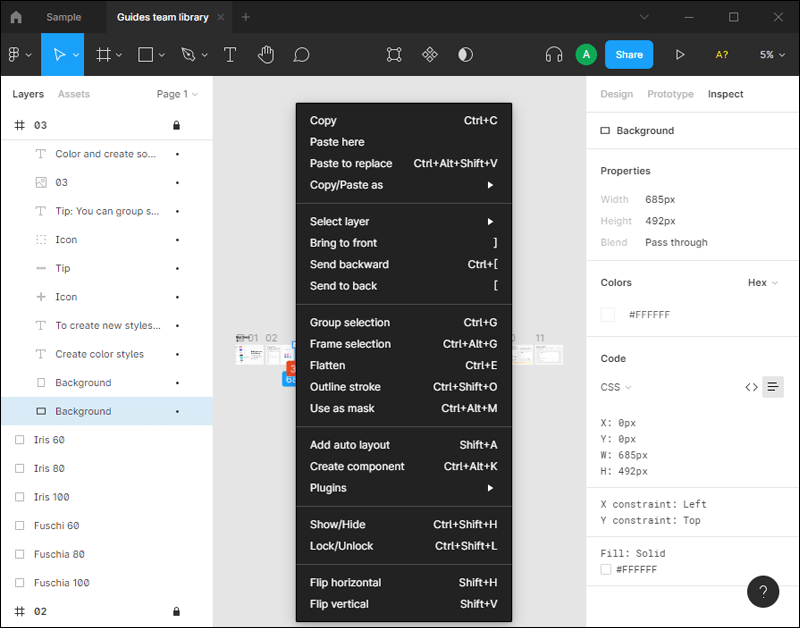
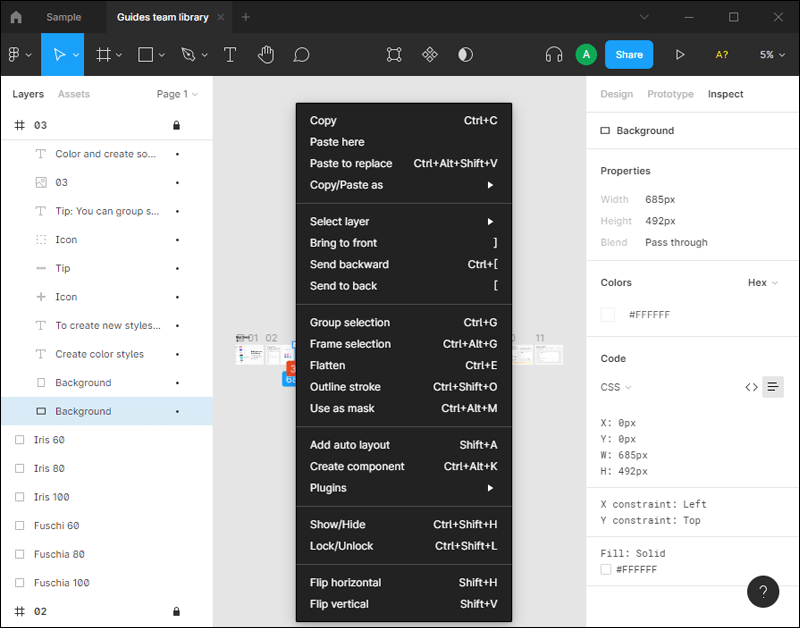
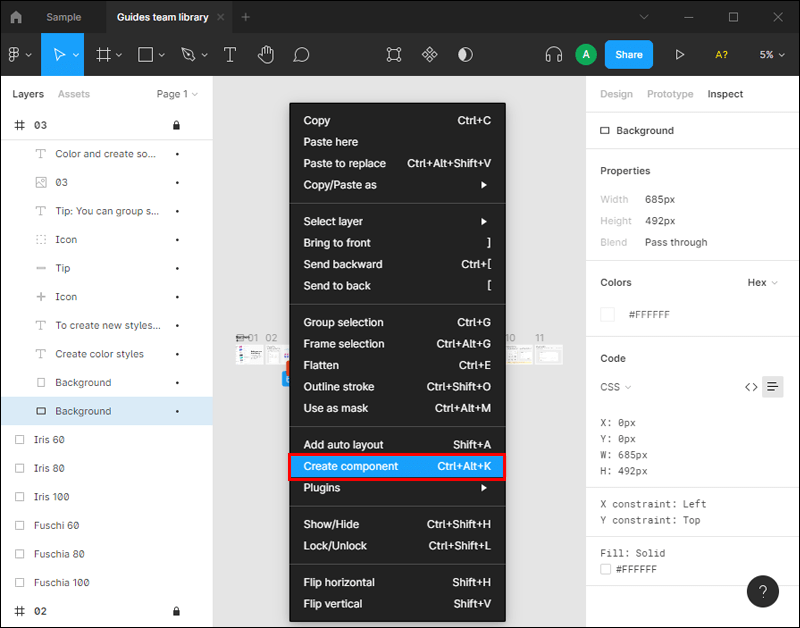
- Højreklik på dit lag, gruppe eller ramme.

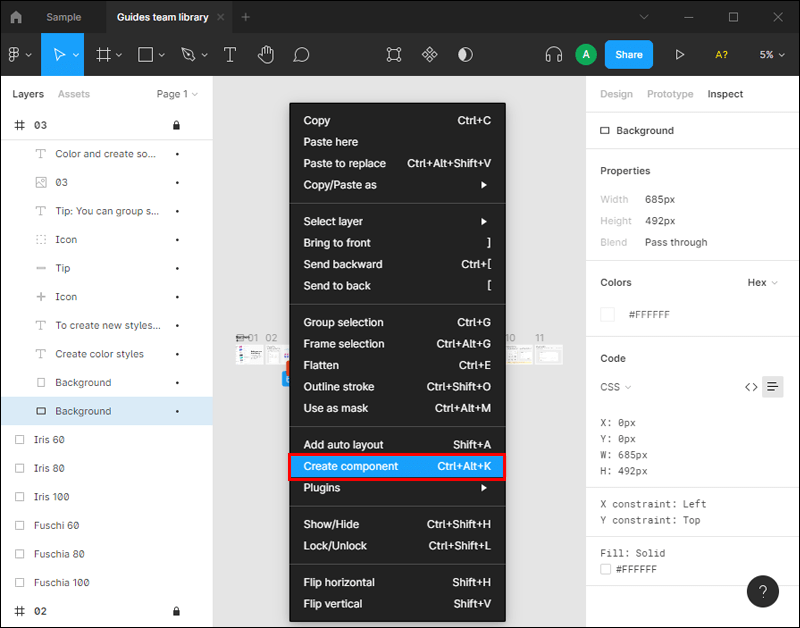
- Vælg Opret komponent.

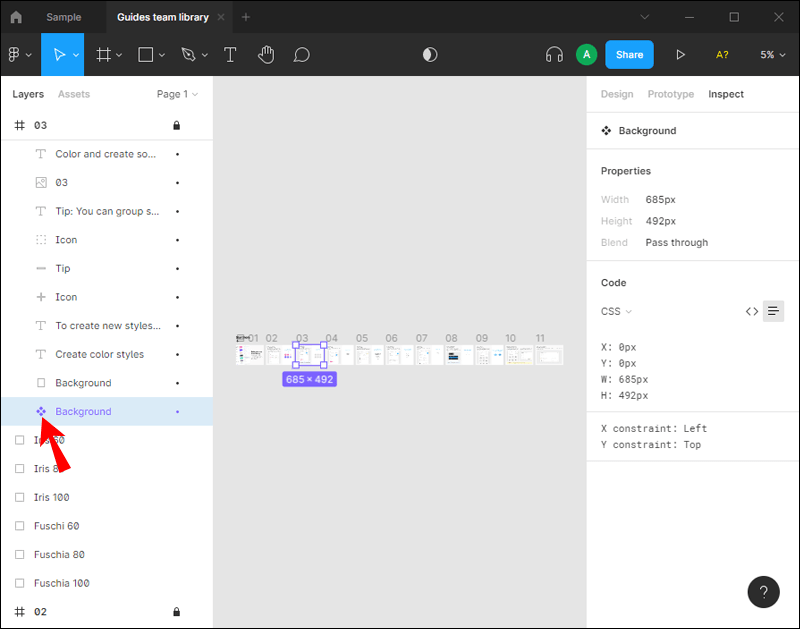
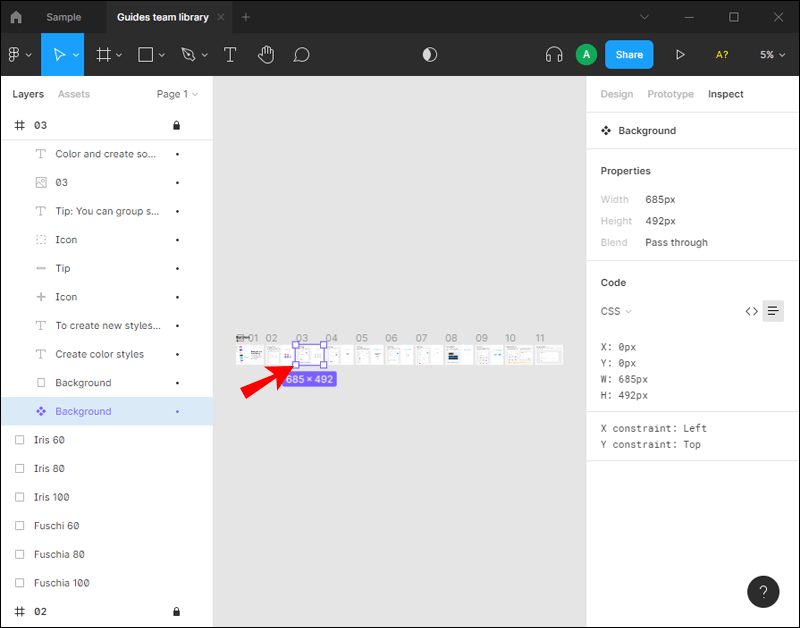
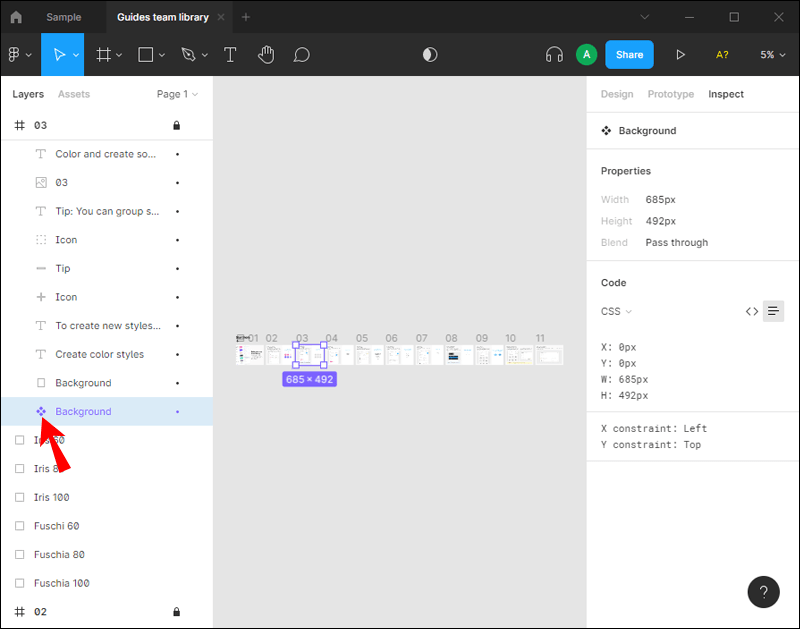
- På venstre side af skærmen vil du se en rullemenu, der siger Komponent. Klik på dette.

- Herfra vil du se en menu, hvor du kan foretage ændringer i din komponent og redesigne stilarter på tværs af projekter.

En anden måde at oprette en masterkomponent på er at bruge genvejene:
- Indstillinger + Kommando + K til Mac
- Ctrl + Alt + K til Windows
Denne metode virker selvfølgelig kun, hvis du bruger Figma på en pc.
Øjeblikkelige komponenter
En Instant Component er en kopi af din Master Component. Når masterkomponenten redigeres på nogen måde, opdateres instansen automatisk, så den matcher eventuelle ændringer. Hvis du bygger et websted, kan dette værktøj være særligt nyttigt og spare dig for en masse tid. For eksempel ville dagene med manuelt at gå ind i alle dine komponenter være forbi for at gentage de samme redigeringer. I stedet ændrer Figma dem alle for dig.
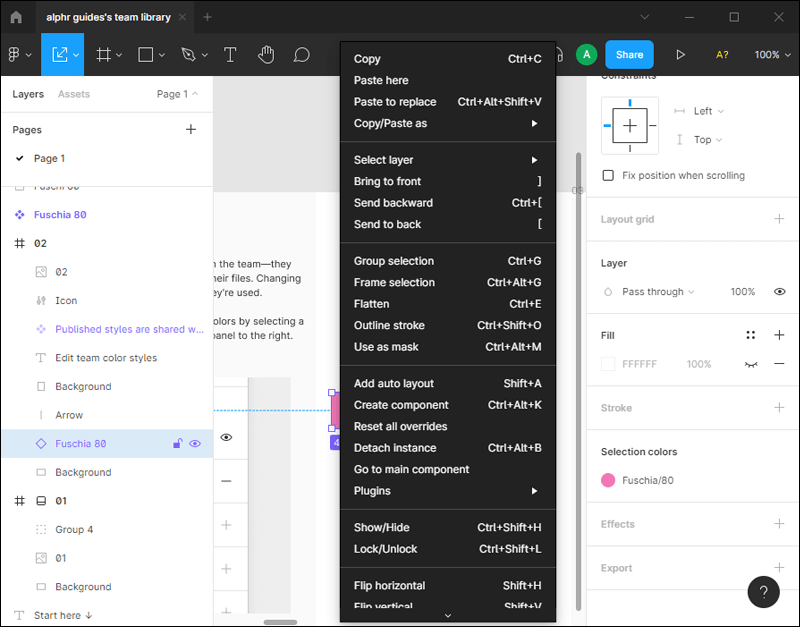
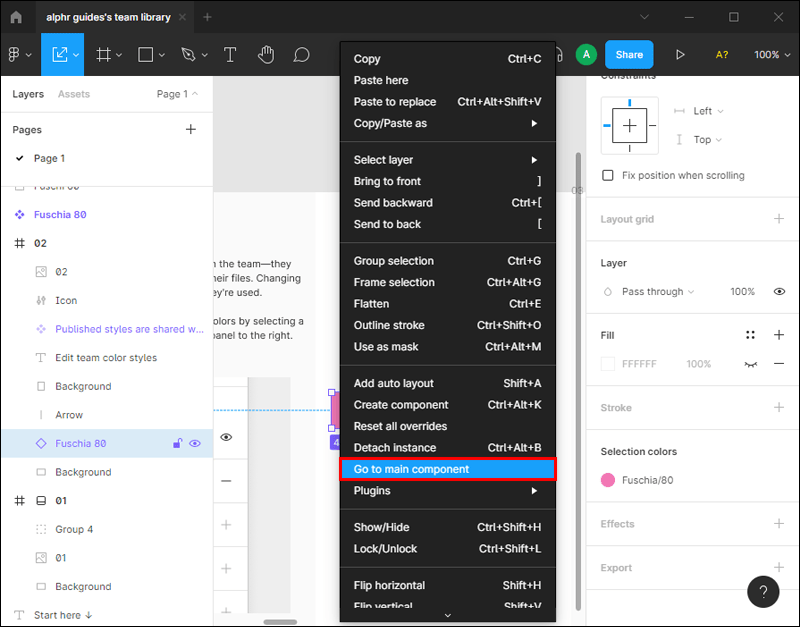
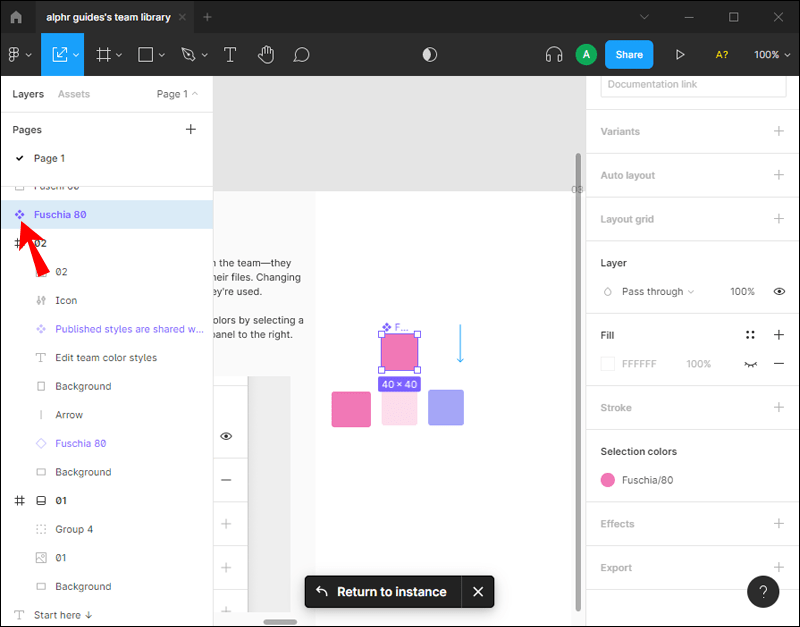
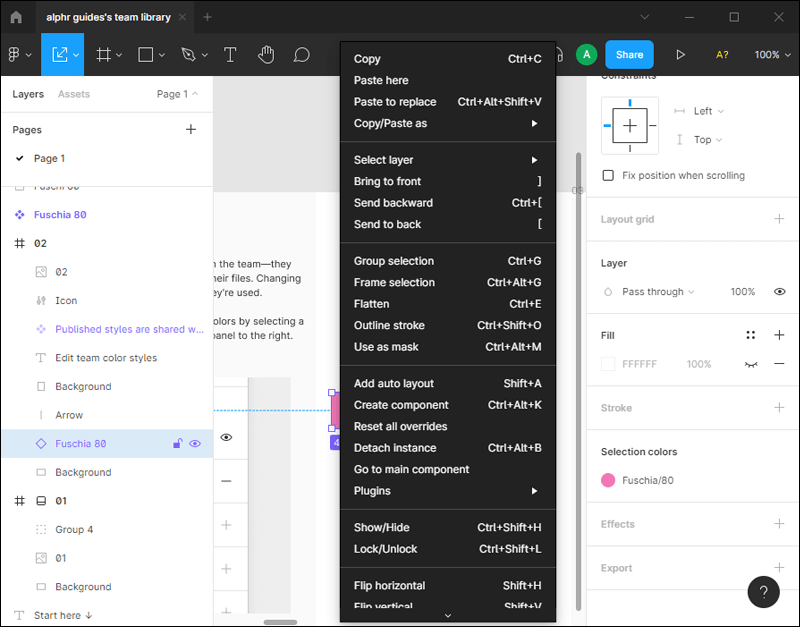
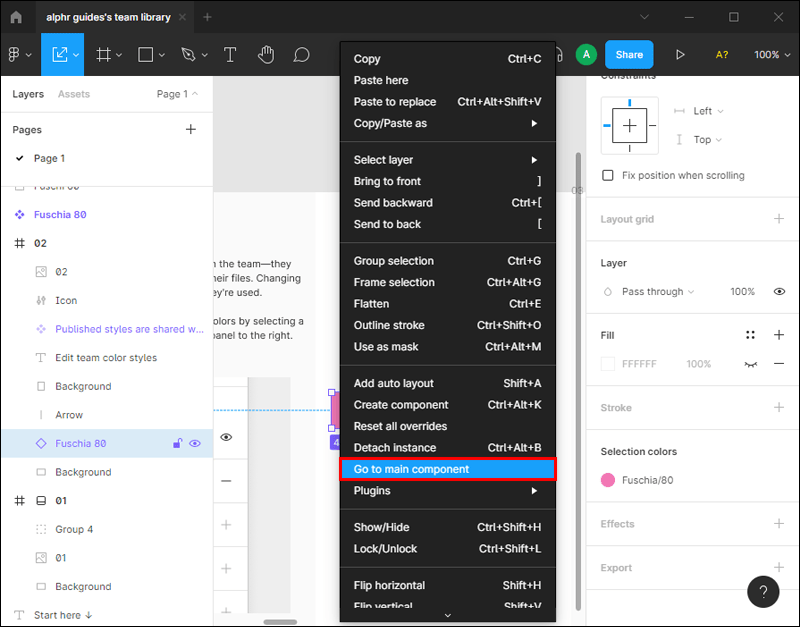
Der kan komme et punkt, hvor du har oprettet flere forekomster og gerne vil tilbage til din hovedkomponent, så du kan foretage en hurtig ændring af alle dine komponenter. For at få adgang til din hovedkomponent skal du gøre følgende:
- Højreklik på en vilkårlig instans.

- Klik på Gå til hovedkomponent.

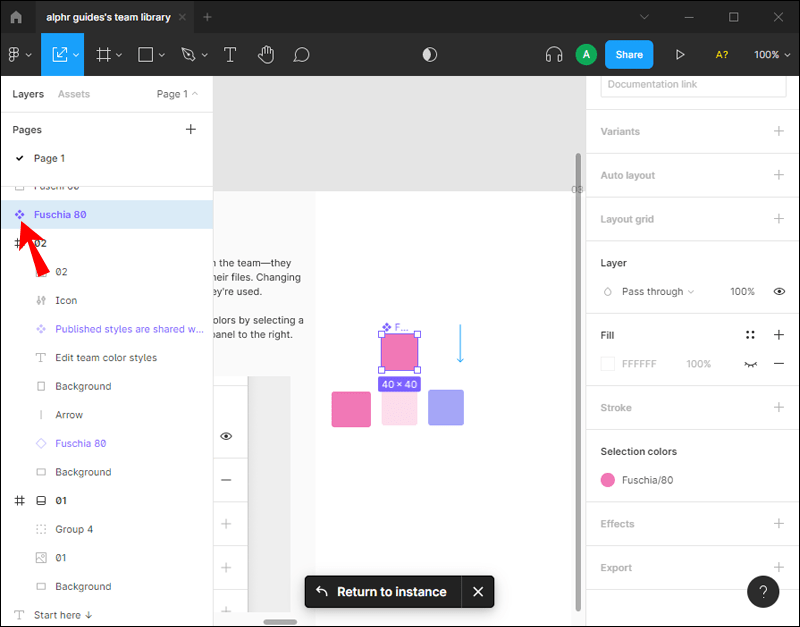
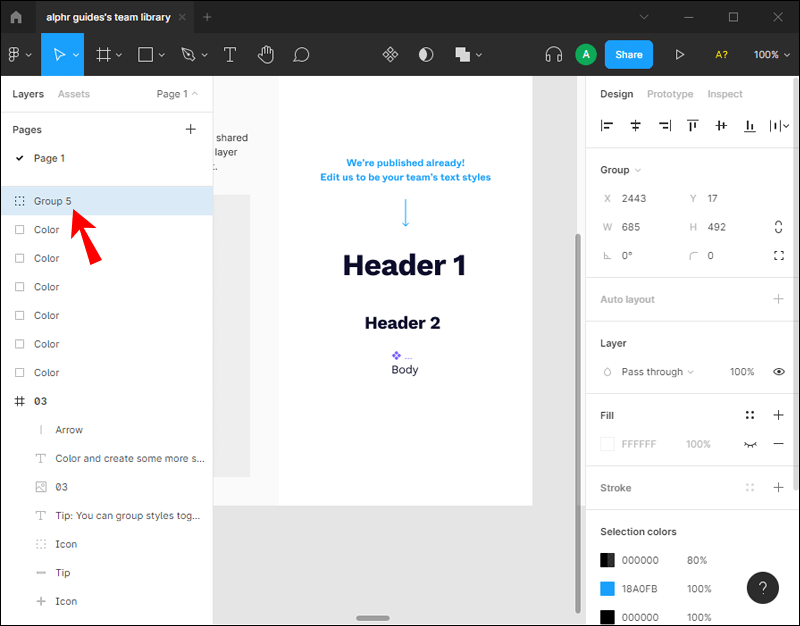
- Hovedkomponenten vises i sidebjælken i venstre side.

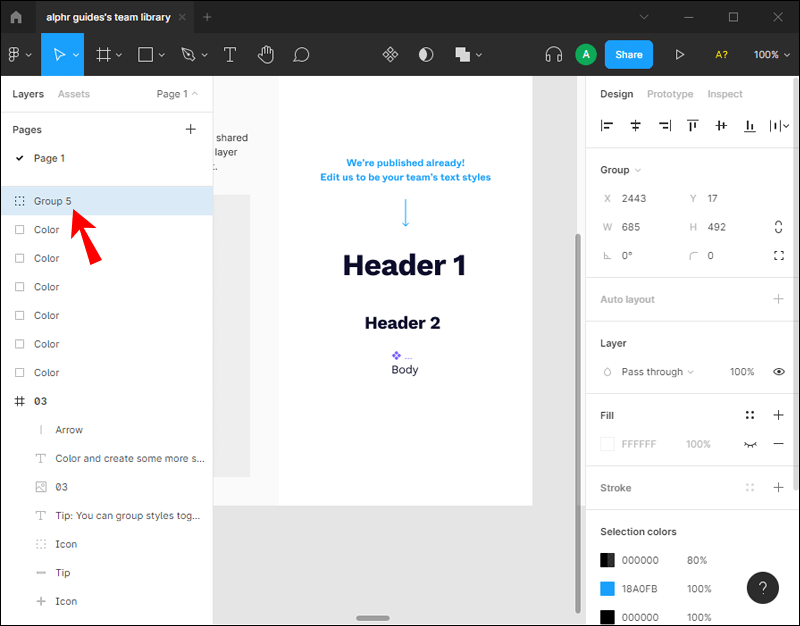
Selvom det er relativt simpelt at lave komponenter en ad gangen; du kan fremskynde tingene ved at lave dem i løs vægt. For at gøre dette skal du følge disse trin:
windows 10 s-tilstand slukkes
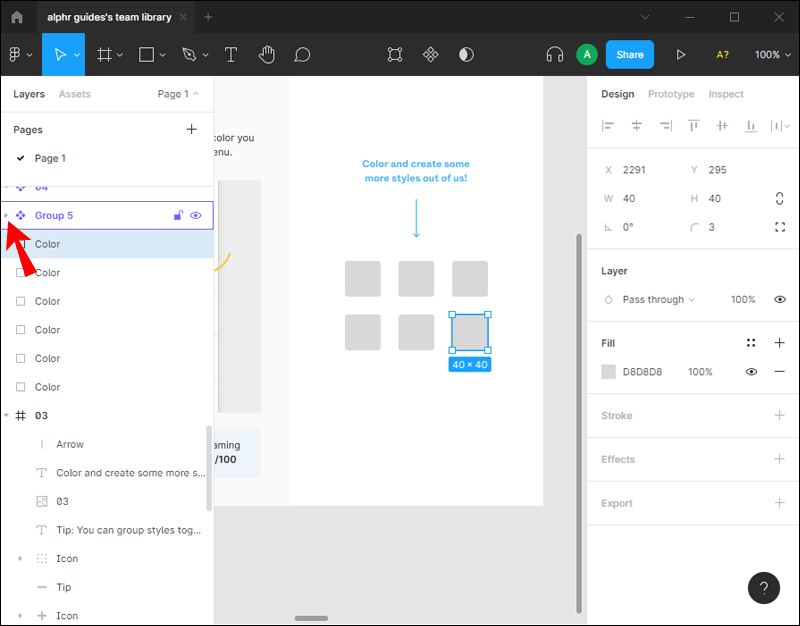
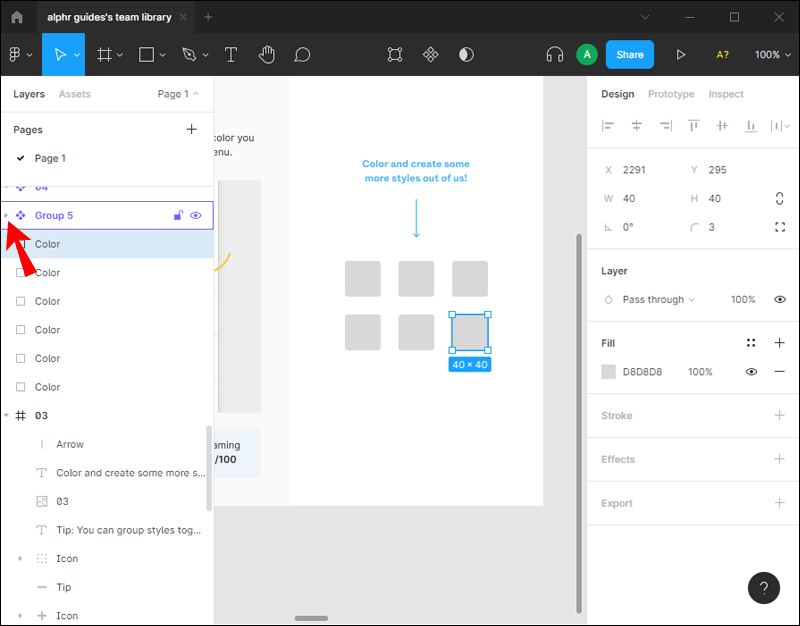
- Fra dit lagpanel skal du vælge de lag, hvor du vil oprette komponenter.

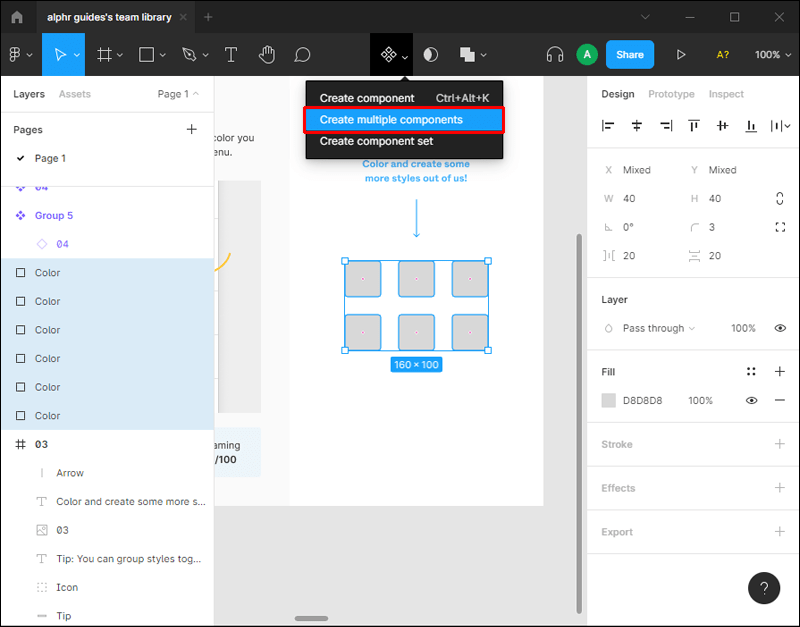
- Klik på det nedadvendte pilikon, der er placeret ved siden af Master Component-ikonet i lagpanelet.

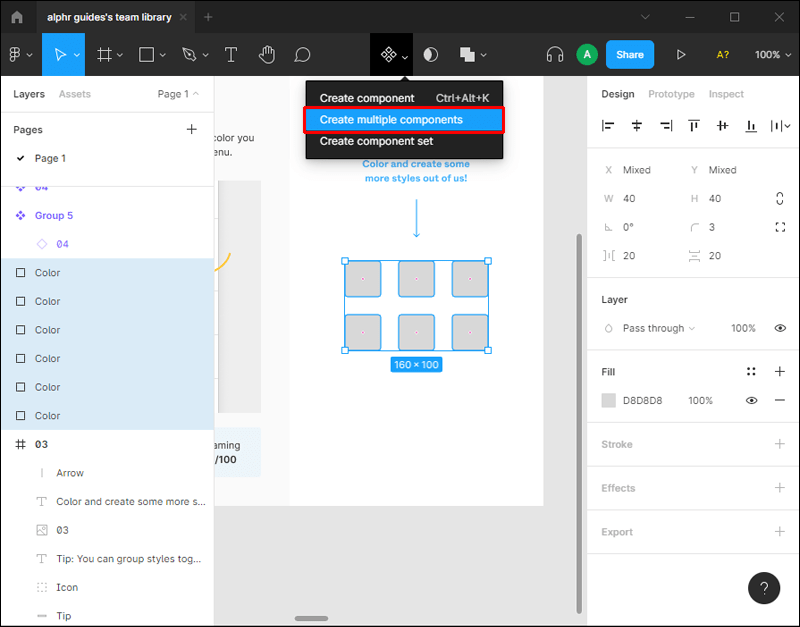
- Vælg Opret flere komponenter fra de tilgængelige muligheder.

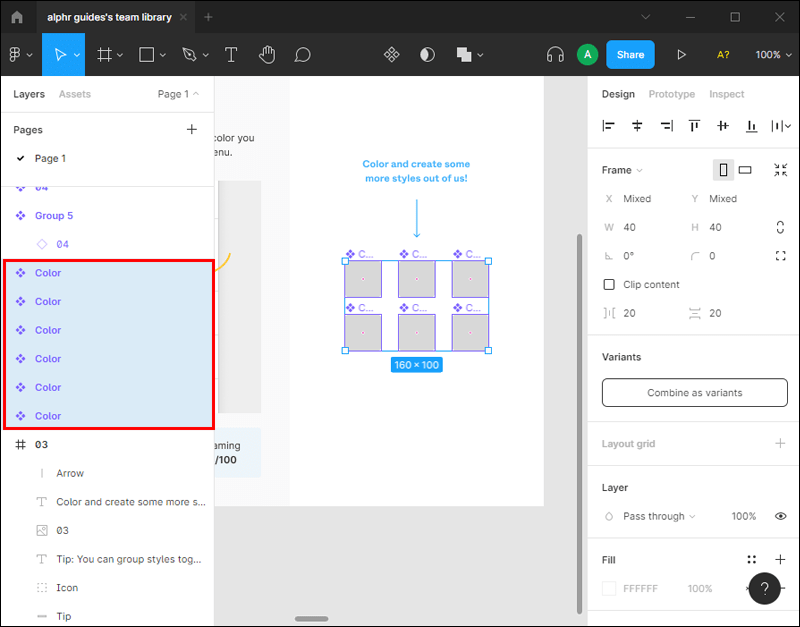
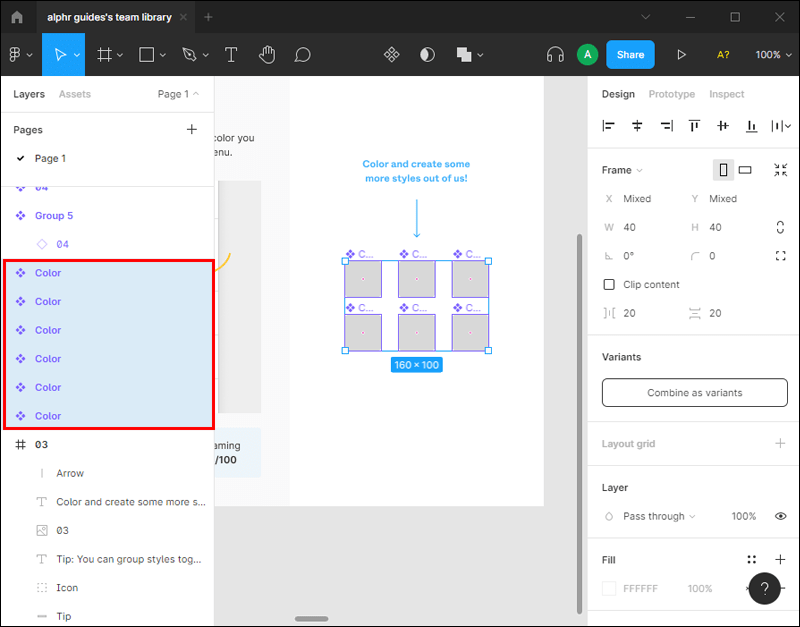
- Derfra vil Figma lave en komponent til hvert rammelag.

Yderligere ofte stillede spørgsmål
Hvordan tilsidesætter eller frakobler jeg en instans?
Der kan være tidspunkter, hvor du ønsker at foretage ændringer i en bestemt instanss egenskaber uden at ændre alle de andre. Du kan lave variationer af forskellige komponenter. I Figma omtales dette som overordnet.
Når du først tilsidesætter en instans, vil eventuelle ændringer i masterkomponenten ikke påvirke den. For at gøre dette, tjek nedenstående trin:
1. Klik på din Instance Component.
2. Vælg Komponent i panelet Egenskaber i højre side af skærmen.
3. Fra rullemenuen, der vises, skal du vælge Fratag forekomst.
Hvis du gerne vil slette en tilsidesættelse, skal du vælge komponenten og derefter vælge Nulstil forekomst fra den øverste midterste bjælke på din skærm.
Hvad gør jeg, hvis jeg ved et uheld sletter min masterkomponent?
Når du bruger hele dagen på at redigere indhold, kan du nogle gange ved et uheld glide op og slette noget vigtigt, såsom din hovedkomponent. Frygt ikke, for at gendanne det er så let som 1-2-3. Bare følg disse grundlæggende trin for at få den manglende masterkomponent tilbage:
1. Gå til en af forekomsterne af komponenten.
2. Vælg Gendan masterkomponent i panelet Egenskaber i højre side af skærmen.
3. Masterkomponenten vises med det samme.
Hvordan tilføjer jeg en beskrivelse til mine komponenter?
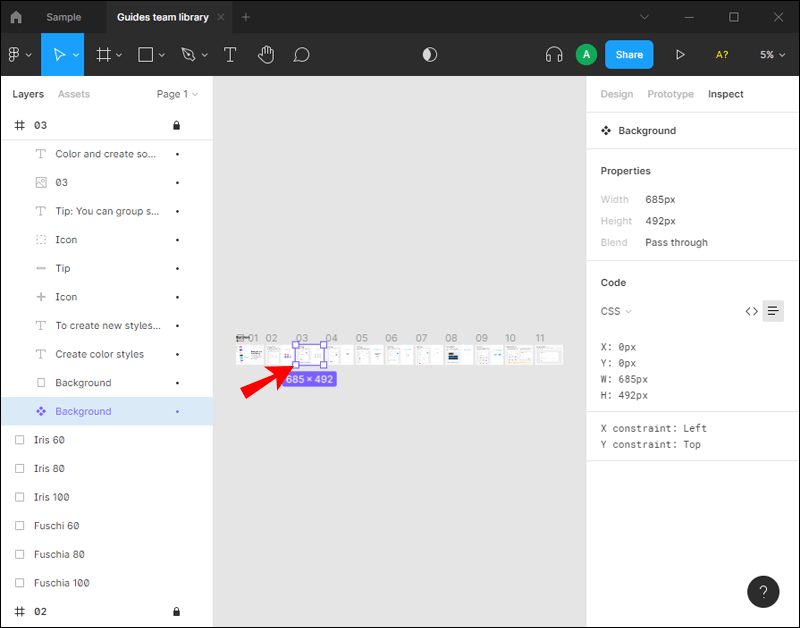
Når du opretter dine komponenter, kan tilføjelse af en beskrivelse og et dokumentationslink til hver enkelt hjælpe dig med at navigere dit projekt bedre. Det er også praktisk for alle samarbejdspartnere, du måske arbejder med, at have adgang til yderligere noter. For at tilføje en beskrivelse skal du gå til panelet Egenskaber i højre side af siden og vælge Tilføj en beskrivelse.
Når du har gjort det, kan alle eksterne seere få adgang til disse oplysninger ved at gå til Inspect Panel i højre sidebjælke.
Hvordan importerer jeg komponenter til Figma?
Du kan importere alle slags filer til en Figma-komponent. Den nemmeste måde at gøre det på er fra dit skrivebord. Du skal blot følge disse trin:
1. I Figma skal du åbne siden, hvor du vil importere en fil.
2. Fra dine filer skal du vælge den specifikke fil, du ønsker at bruge.
3. Træk og slip den valgte fil til din Figma-side.
4. Klik på Udført, når du er færdig.
Vejen til succes
Figma er et fantastisk værktøj at bruge, uanset om du er ny inden for design eller har været i spillet i årevis. Softwaren tilbyder et begyndervenligt redigeringssystem, hvor designere kan skabe indhold fra bunden eller bruge hjælp fra en skabelon, hvis det er nødvendigt.
At forstå, hvordan man bruger komponenter med succes på Figma, kan spare dig for en masse tid, når du skal udføre et designprojekt. Ved at lære at skabe et komponentsystem af høj kvalitet, vil du være i stand til at vokse som designer. Ikke kun det, men det kan også hjælpe dig med at opretholde en ensartet arbejdsgang gennem hele din kreative rejse og give eventuelle fremtidige samarbejdspartnere mulighed for nemt at finde dit arbejde.
Har du prøvet at bruge Figma til dine kreative projekter? Hvordan fandt du ud af at bruge komponenter? Fortæl os mere om din oplevelse i kommentarfeltet nedenfor.